前回 の敗北からどれくらい経ったか・・・やはり俺ごときでは到底敵わぬ相手だったのか・・・俺の力はこの程度なのか・・・むっ、ひらめいた!!!
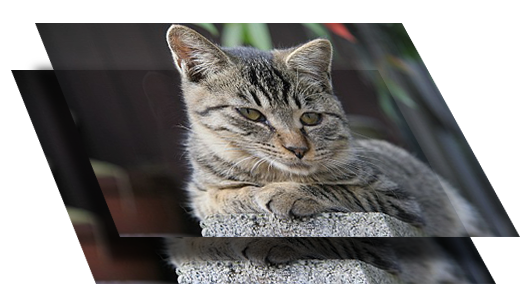
まず、目的の画像にまったく同じ画像を重ねる。

そして上に重ねた画像の周囲をトリミングする。下におなじ画像があるのでこれだけでは意味ないが・・、

さらに、画像と画像の間に半透明の要素を挟めば、半透明ボーダーになるではないか!

なるほど~!
では作ってみよう。
<img class="hoverTransBorder" src="img.jpg">
<script>$.fn.hoverTransBorder = function( arg ){
var opt = $.extend(true,{
width : 30
,color :'#fff'
,opacity: 0.6
},arg);
return this.each(function(){
var img = this;
var onload = function(){
var W = img.width;
var H = img.height;
var $cover = $('<div/>').css({
position :'absolute'
,left : 0
,top : 0
,width : W
,height : H
,opacity : opt.opacity
,background: opt.color
});
var $clone = $(img).clone().css({
position :'absolute'
,left : 0
,top : 0
,width : W
,height : H
,'max-width' : W
,'max-height': H
});
var $cloneBox = $('<div/>').append( $clone ).css({
position :'absolute'
,left : 0
,top : 0
,width : W
,height : H
,overflow :'hidden'
});
var $wrap = $('<div/>')
.attr('style',$(img).attr('style'))
.attr('class',$(img).attr('class'))
.css({
position :'relative'
,width : W
,height : H
})
.hover(function(){
var op = { duration:100, easing:'swing' };
$clone.stop().animate({
left : 0 - opt.width
,top : 0 - opt.width
},op);
$cloneBox.stop().animate({
left : 0 + opt.width
,top : 0 + opt.width
,width : W - opt.width * 2
,height : H - opt.width * 2
},op);
},function(){
var op = { duration:20, easing:'swing' };
$clone.stop().animate({
left : 0
,top : 0
},op);
$cloneBox.stop().animate({
left : 0
,top : 0
,width : W
,height : H
},op);
});
$(img).wrap( $wrap ).after( $cloneBox ).after( $cover );
};
if( img.height >0 ) onload();
else $(img).on('load',onload);
});
};
$('.hoverTransBorder').hoverTransBorder();</script>
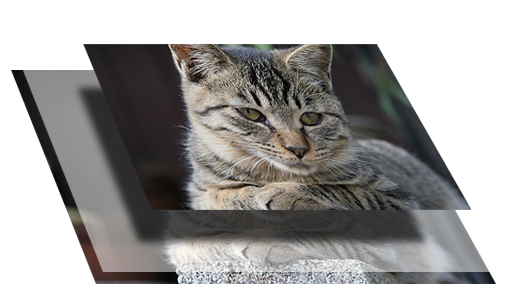
こっ、これは・・・!!!
かっ、カンペキではないか・・・!!!やたー!!!
IE8開発者ツールのブラウザモード・ドキュメントモードはどれでもQuirksでも崩れずちゃんと動く。
(このブログ自体がQuirksでは崩れるけど・・・)
ここまでか・・悔いはない・・これが僕の力だったという事だろう・・・
父ちゃん、母ちゃん、じいちゃん、ばあちゃん、心配ばかりかけてすまんかった・・・
ありがとう・・ごふっ・・3回戦へつづく