2つ前の投稿「半透明ボーダーhover」がIE8以下で動かない原因は、border-color に rgba を使えない から。ふむ。では、IE8で半透明ボーダーはどうやるのかな?誰かやってるでしょ。。しかしググってみたが見つからない。なん・・だと・・・そういえばいつの間にかTwitterもIE8非対応になっていた今日この頃。・・よろしい、この程度の課題、私がサクッと解決してみせよう。
というわけで、今さらだがIE8で半透明ボーダーを実現すべく挑んでみた。
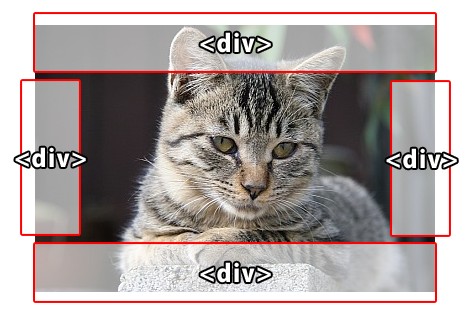
まず単純に、上下左右のボーダー要素をそれぞれ<div>で生成する。

<img src="img.jpg" class="transBorder">
<script>$.fn.transBorder = function( arg ){
var opt = $.extend(true,{
width : 30
,color :'#fff'
,opacity: 0.6
},arg);
return this.each(function(){
var img = this;
var onload = function(){
var W = img.width;
var H = img.height;
var $top = $('<div/>').css({
position :'absolute'
,left : 0
,top : 0
,width : W
,height : opt.width
,opacity : opt.opacity
,background: opt.color
});
var $bottom = $top.clone().css({
top : H - opt.width
});
var $left = $top.clone().css({
left : 0
,top : opt.width
,width : opt.width
,height : H - opt.width * 2
});
var $right = $left.clone().css({
left : W - opt.width
});
var $border = $().add( $top ).add( $left ).add( $right ).add( $bottom );
var $wrap = $('<div/>')
.attr('style',$(img).attr('style'))
.attr('class',$(img).attr('class'))
.css({
position :'relative'
,width : W
,height : H
});
$(img).wrap( $wrap ).after( $border );
};
if( img.height >0 ) onload();
else $(img).on('load',onload);
});
};
$('.transBorder').transBorder();</script>
でけた!
そしたら、jQuery の hover と animate でボーダー要素を 0 からだんだん太くしていけばいんじゃん?
ふっ楽勝だったな。さすがオレ(^。^)

ぎゃあああああああ!!!
なるほど・・・こうなってしまうのか・・・そりゃそうか・・・_| ̄|○
この方式はダサすぎてhoverアニメーションには使えない。
動かさなくてよいならIE7,8の標準モードで使えるが、IE8のドキュメントモードQuirksではボーダーdiv要素の位置がズレてしまう問題も発生した。
う~ん別の方法を考えよう。。。→2回戦へ