
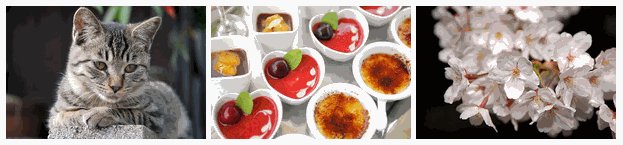
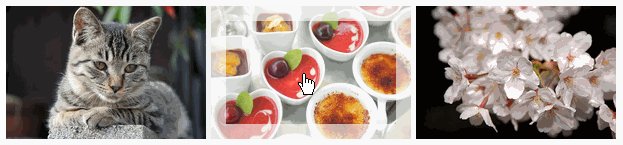
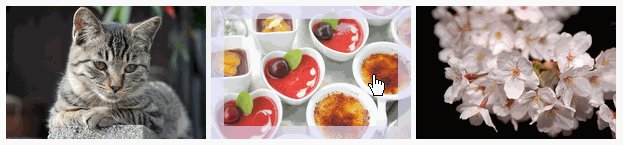
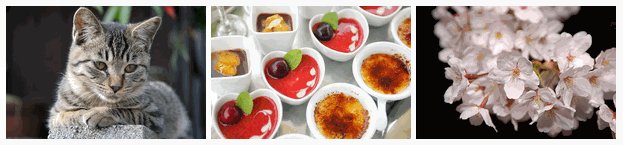
ICS Lab のサムネイル画像hoverがいい感じだなーと思って実装を調べたら、CSS3の border-color:rgba と transition:cubic-bezier とやらを使っているもよう。最小のコードはこんな感じかな・・
<style>
a{
display:inline-block;
width:200px;
position:relative;
}
a:before {
content:"";
display:block;
box-sizing:border-box;
position:absolute;
width:100%;
height:100%;
}
a:hover:before {
border:15px solid rgba(255,255,255,0.6);
background:rgba(255,255,255,0.1);
transition:all 0.3s cubic-bezier(0, 1, 0.4, 1);
}
img{
width:100%;
vertical-align: bottom;
}
</style>
<a href="#"><img src="img0.jpg"></a>
<a href="#"><img src="img1.jpg"></a>
<a href="#"><img src="img2.jpg"></a>
しかしIE8以下で動かないのが残念。。→IE8以下でも半透明ボーダー


