scss ファイルを編集したら自動で css が生成更新されるようにする。
公式ヘルプでは sass パッケージを使う案内だが、それより新しくて速いらしい node-sass を使う設定にする。
環境
- Windows 10
- NVM for Windows 1.1.7
- Node 12.18.3
- IntelliJ IDEA 2020.2.1 Ultimate
node-sass インストール
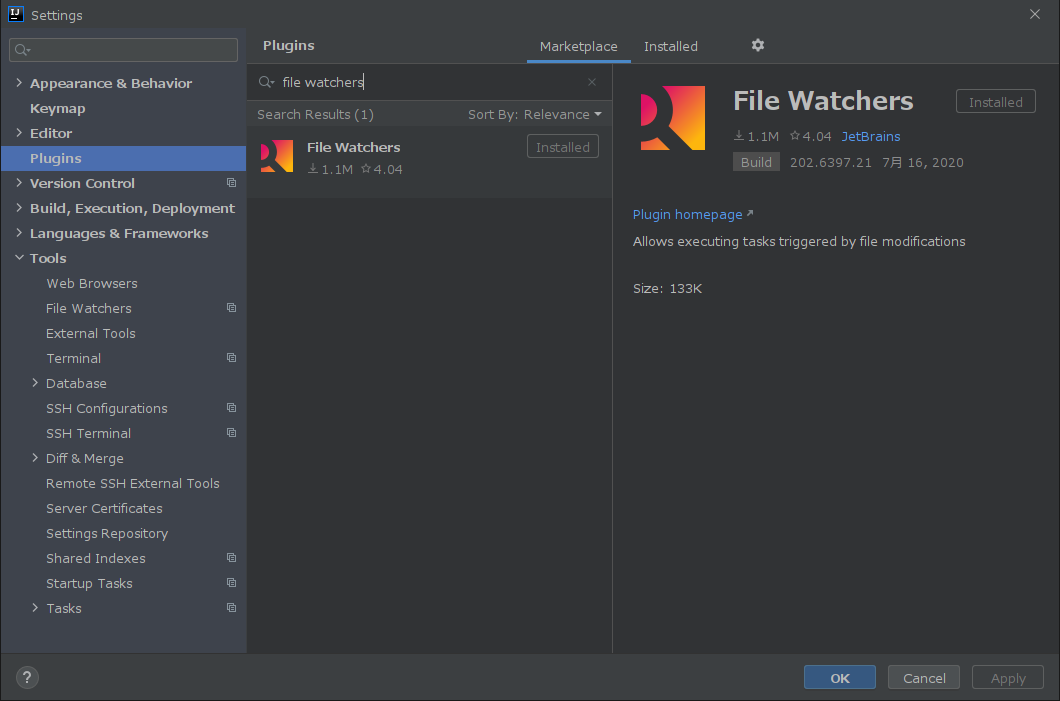
>npm install -g node-sassIntelliJ IDEA File Watchers プラグイン インストール
Setting > Plugins
File Watchers 設定
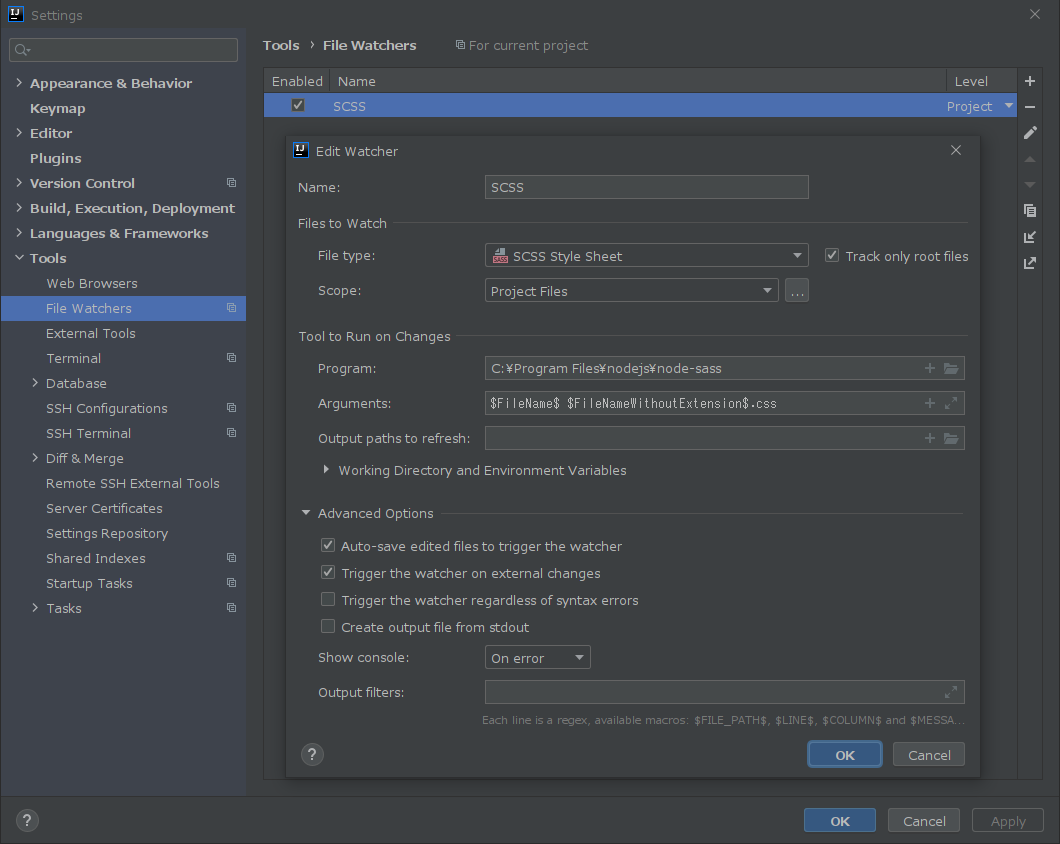
Setting > Tools > File Watchers
➕クリックで「SCSS」を選び、既定の sass 用設定を node-sass 用に変更して保存。
| Program | C:\Program Files\nodejs\node-sass |
|---|---|
| Arguments | –output-style expanded $FileName$ $FileNameWithoutExtension$.css |
| Output paths to refresh | (空) |